Image from the article:
Description:
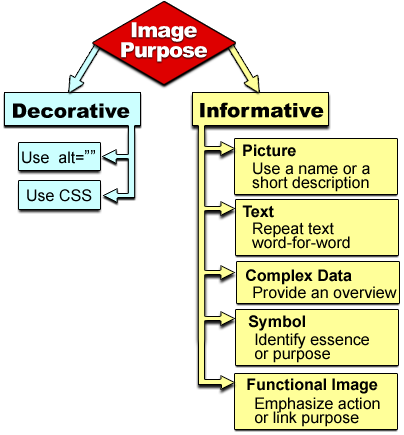
Image Purpose
If the Image is Decorative
- Use
alt=""or - Use CSS
If the Image is Informative and If it is:
- a picture, use a name or short description.
- text, repeat text word-for-word.
- complex data, provide an overview.
- a symbol, identify essence or purpose.
- a functional image, emphasize action or link purpose.
Back to the decision tree image in the Web Accessibility Tips article.