1. Just a little off the Left

Start off Fall 2023 by strategically paring back the number of left-hand menu options in Canvas.
By being selective, instructors can improve the narrative flow of their course and reduce confusion and maintenance. (Students appreciate this!)
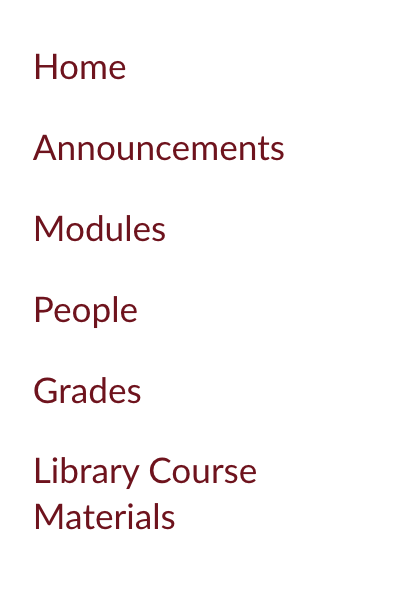
You can do this by clicking on Settings, and then Navigation. We recommend keeping 5-6 items. For example, the image on the left shows a simple list of:
- Home (set to the Syllabus)
- Announcements (Important updates)
- Modules (allows students to view weeks/modules)
- People (perfect for finding groups)
- Grades (tracking progress)
- Library Course Materials. (find important articles and documents)
Looking for more ideas to pare down? Refer to Canvas: Good Practices for Setting Your Course Navigation for Students.
2. So many ways to personalize comments

Need to summarize, assess, and encourage but are struggling with the written word or the perfect phrasing? Not satisfied with just providing a number?
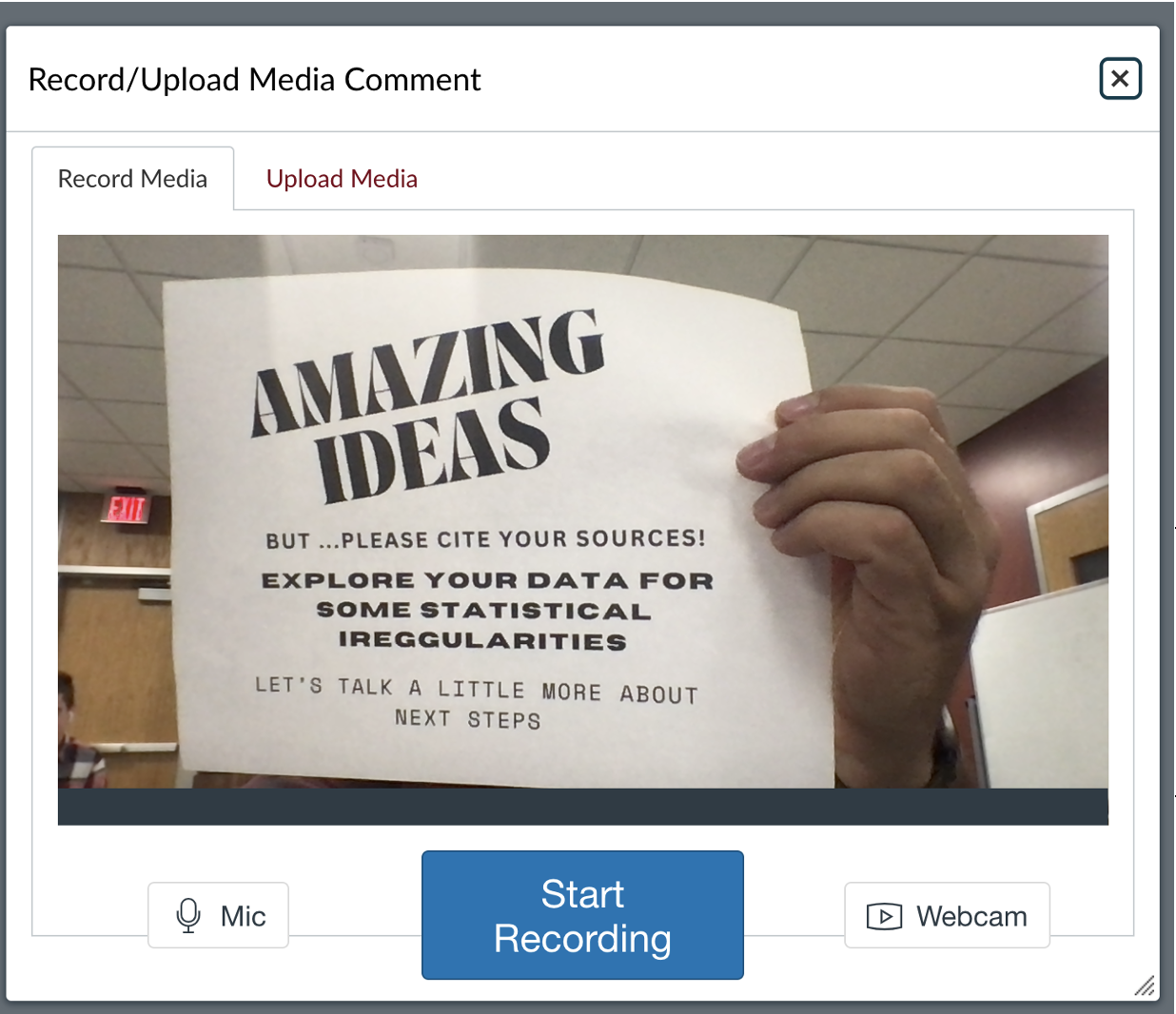
Consider using the tool found in Canvas Speedgrader to capture your voice, facial expressions, and document markup. If you are using Speedgrader and leaving comments , you can choose to
- write a comment,
- attach a file,
- record a video, or
- record your voice.
3. Sharing Feedback

Andrew Wiggins, co-author (Jay McTighe) of "Understanding by Design" which is available as an unlimited ebook from the UMD Library.
Share Often, Share Widely
#3ThingsWorthSharing is curated and created through many conversations with many instructors and support staff from the UMD Teaching and Learning community. This edition is written by Adam Brisk, UMD ITSS Academic Technologist, and Karen Jeannette, UMD ITSS Instructional Designer.
Other Events
- Join us on Wednesday, September 27, 10:30 am to 12:00 pm in Kirby Plaza 175 for conversation and snacks.
- Share your own Thingworthsharing with us.
- Explore prior posts in #ThingsWorthSharing
